How to Learn React: Top Learning Resources
React is one of the most popular choices for building small to large web applications. The library is liked by all for its simplicity as well as power in designing and maintaining large codebases. Another great thing that web developers love is React’s flexibility with toolchains, plugins, and everything that can be changed. This combination of flexibility and power makes React a very strong contender for complex, powerful yet light web applications.
This guide takes a look at some of the top resources that you can use to learn React well enough to build a career in it.
What is React?
React is an open-source web library, designed and maintained by Facebook. People often confuse React as a framework, like Angular and Vue. In reality, React is as much a library as jQuery is. You can plug React into your legacy vanilla (read barebones) JavaScript project and build independent components using the technology. Alternatively, you can choose to build your entire web application using a Node.js-based React project.
Speaking of the dynamics of the library, React intends to simplify web application development by following a reactive approach to programming. This means applications built using React work on the circle of actions, changes, and reactions.
When you do something in a React application, it triggers a change into the state object stored at the heart of the application. This in turn triggers a change in the visual appearance of the application to match its state. This presents in front of you the effect of your initial activity. This method of working helps keep things simple, as the state object controls how your application looks and behaves.
With so many features and the added freedom, flexibility, and power, React is a top skill to learn in the current web development market.
Why Should You Learn React?
React is a top skill to pick up as an aspiring web application developer. If you have been active in the web domain for some time, you might want to learn React to diversify your portfolio and increase your pay scale.
PayScale lists the average annual salary for the React skill to be about $92,000. Investing your time and energy into learning React pays off well. It also offers you a sense of job security. This is because React exposes you to a huge market of companies and clients who have a number of projects based on this technology.
The Best Books for Learning React
Here are some of the top books available to help you learn React well, and serve as a good source of reference as well:
‘Learning React’
This book is a great way of introducing yourself to React components used by Facebook and other large-scale distributors of commercial content. It takes a rather slow approach to React, respecting that some beginners may feel intimidated by the sheer enormity of the subject.
‘The Road to React’
Author of this book Robert Wieruch has written many beginner-friendly books on various aspects of web development. He is a seasoned veteran in the field of JavaScript programming and React application development.
In The Road to React, the reader is taught about how components work in React from the very basics. This approach is a little different from what other books prefer and is probably the reason why this book goes well with readers. The book is a great asset if you have had some experience in React and are looking to build more on top of that.
‘React in Action’
React in Action helps you understand the dynamic segments of the web. It focuses on teaching readers how to deliver a seamless user experience in their applications, which automatically covers all the crucial concepts of React.
This book provides plenty of hands-on experience with real-time React components. Readers are introduced to ecosystems and tooling at a relatively early stage in the learning process. It is good to have some experience with HTML and other web concepts before starting with this book.
The Best Courses for Learning React
Codeacademy: React 101

Codeacademy offers a great starter course on React. It is a medium-sized course and covers the basics of the technology in detail. Concepts like JSX, components, props, state, lifecycle methods, and hooks are emphasized upon, which help in building a strong foundation of understanding.
The course requires a good grasp of JavaScript for the best experience.
EggHead.io Courses on React

EggHead.io is a great resource for learning anything technical. The platform offers a wide range of courses and tutorials on all popular technologies and frameworks, and these courses are created by some of the best professionals currently active in these fields.
The React section of EggHead.io compiles together a list of various courses on React development. It classifies the courses according to the difficulty level and has something for everyone. The course instructors for React include the likes of Kent C. Dodds and Tomaz Lakomy, so you can be assured that the content that you will be receiving will be top quality.
React Courses on Frontend Masters

The Frontend Masters platform compiles a list of some of the best resources in frontend application development. Professionals from Microsoft and Spotify have authored courses on this platform. It is the perfect resource to invest your time and money into if you are looking to build a profession in React.
There is a long list of video courses on React offered by Frontend Masters, and these courses are usually identified by the concept that they cover. Once you are done with your foundational understanding of the technology, you may want to give conceptual learning a shot by taking up one of the most advanced, targeted courses from this platform.
The Best Tutorials for Learning React
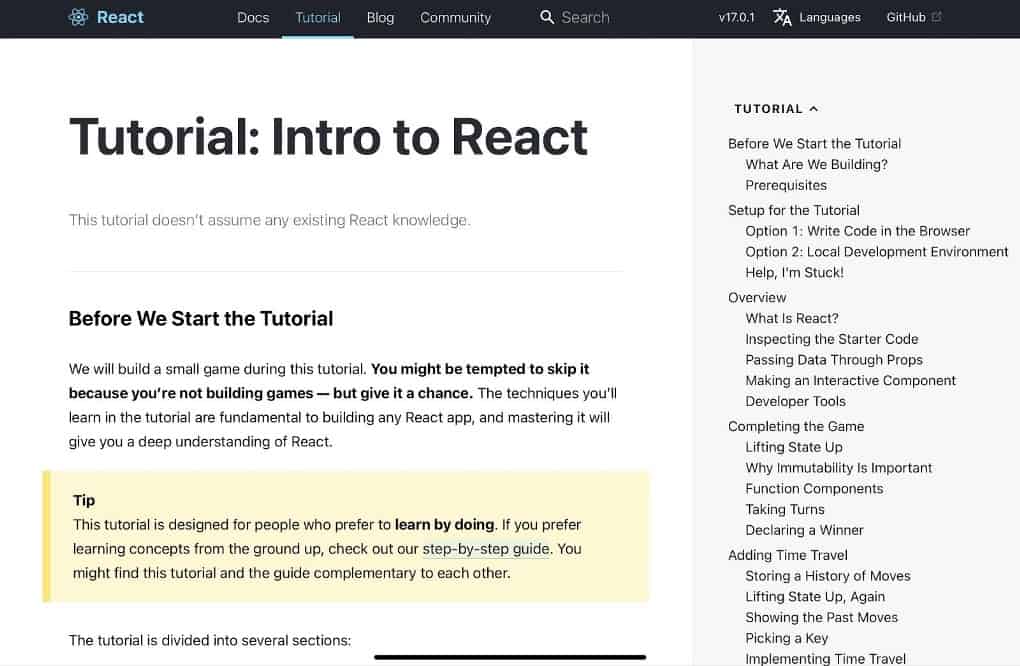
Tutorial: Intro to React

Offered by reactjs.org themselves, this tutorial takes readers through the process of building a small game using React. The course covers all concepts of building a stateful React application. Intro to React is a great tutorial to take up if you are absolutely new to the idea of React and you want to learn by building your own project.
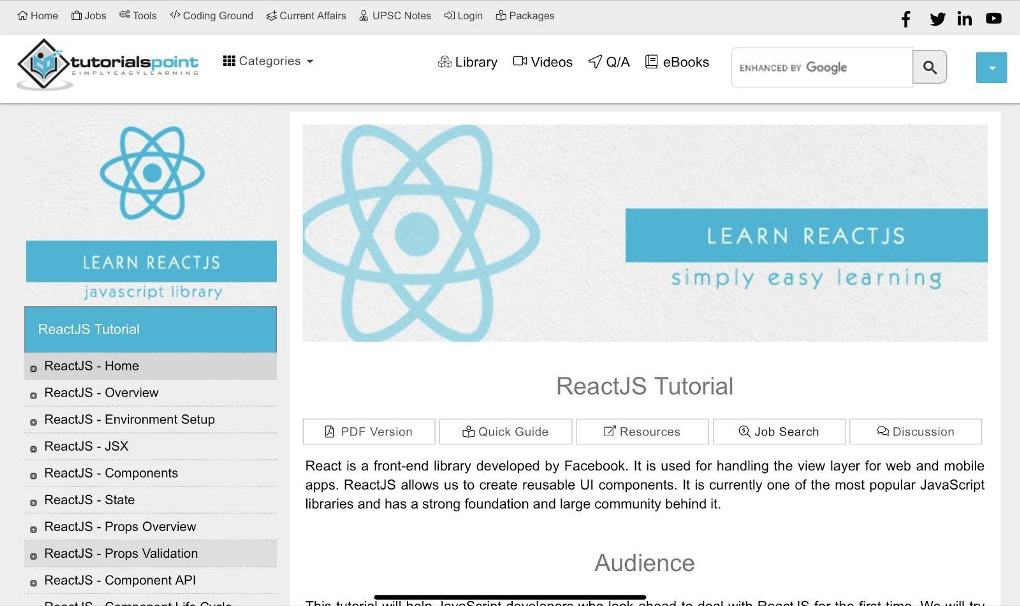
ReactJS Tutorial by TutorialsPoint

The ReactJS Tutorial by TutorialsPoint aims to explain the basics of React-based application development. It has individual pages focused on modular concepts, like JSX, components. This helps the readers to gain an in-depth understanding of these concepts before they set out to use them in real life.
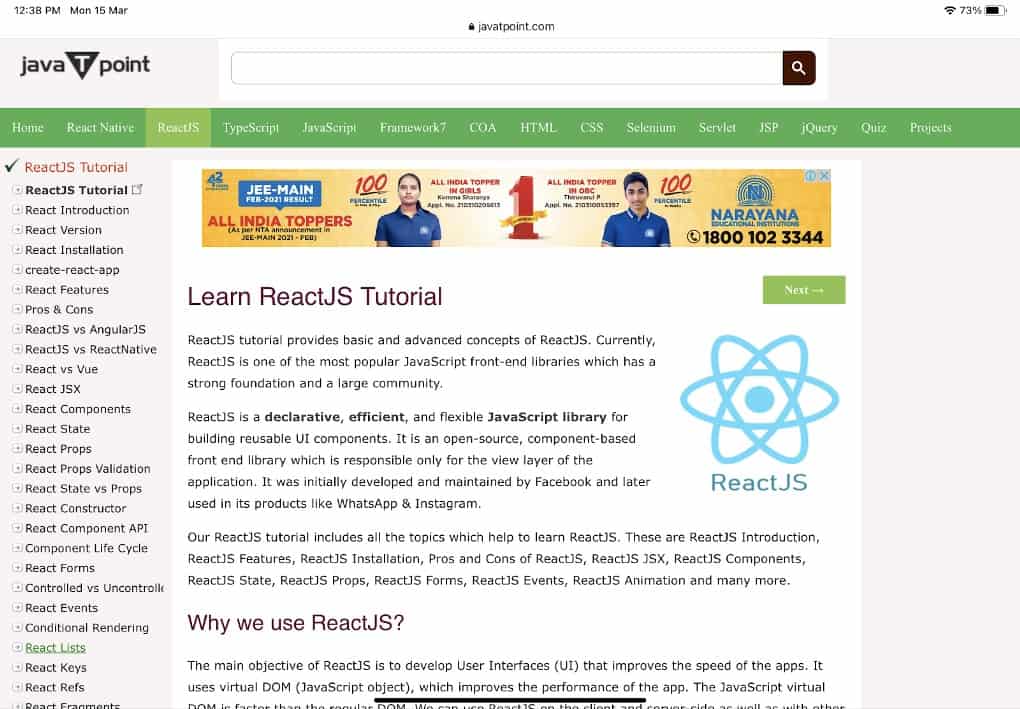
Learn ReactJS by JavaTPoint

Learn ReactJS Tutorial, offered by JavaTPoint, takes an alternate approach to learning React. It offers a number of comparisons quite early on in the learning process to help you gain a complete understanding of how React fares with other frameworks and technologies. The tutorial also offers great descriptions of the basic concepts and a special section on how to get started with your own React project. These points make it a great resource for absolute beginners in the field of React development.
Conclusion
Now that we have seen a detailed list of resources that can help you get started with the premier web application library, it is important to choose the best one for yourself. Not all courses go well with every learner; you need to find what works best for you.
While some might prefer books, others might like going through video tutorials to understand something better. With applied technologies like React, it makes more sense to go with written or video tutorials to understand the dynamics of programming involved at each step.